プラグインを使ってスマートフォン用、タブレット用、アプリから開いた場合…など表示するテーマを変える方法です。
Multi Device Switcher | WordPress.org
ユーザーエージェントとは
ユーザーエージェントとは、Webサイトへのアクセスの際に使用されるプログラムのことである。
HTMLを解釈して画像化し、Webサイトとしてディスプレイに映し出すためのレンダリングを行い、ディスプレイに画像・文字などを表示するためのWebブラウザや、検索用データベースを作成するためにWebサイトを巡回するクローラ、利用しているOSなども、ユーザーエージェントに含まれる。携帯電話向けサイトを閲覧する場合にも、この用語が使われる。
HTTPではリクエスト中に、クライアント側から使用しているWebブラウザ、バージョンなどの情報を申告する。アクセス解析ツールにおいて、Webサイトにアクセスしたユーザーのブラウザが分かってしまうのはこのためである。ただ、あくまでクライアント側からの自己申告の情報であるため、文字列を書き換えることにより、これを偽装することも可能である。
weblio辞書
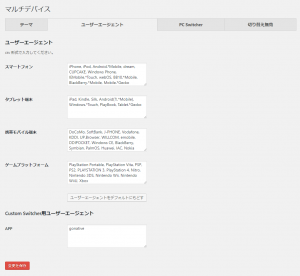
iPhone/Androidの区別はもちろん、Kindleやモバイル端末、PlayStationなどからの表示を分岐することもできます。
また、オリジナルのユーザーエージェントの追加をすることも出来るので、自作のアプリケーションからの表示のみテーマを分けたい、といった場合にも利用できます。
日本語に対応しているのもうれしい!
基本的な使い方
・キーワード検索「Multi Device Swicher」から
・WordPress.orgプラグインページ
・GitHub
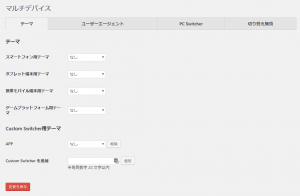
プラグインを有効にした後は外観のメニュー内のマルチデバイスから設定画面に入れます。
基本的にはプルダウンでテーマを選択するだけで完了です。
オリジナルの分岐点を追加
デフォルトの分岐点以外にオリジナルの分岐点を作りたい場合は「Custom Switcherを追加」でデバイス名を追加します。(ここでは「APP」が追加済み)
「Custom Switcher用ユーザーエージェント」に追加されたフォームに該当のユーザーエージェントを追加。(ここではgonativeが追加済み)
適応させたいテーマを選択して完了です!